あなたはホームページを修正したいのだと思いますが、ホームページを修正するには専門的な知識やツールを利用する必要があります。
ホームページを自分で修正するのでしたら、その知識を抑えておきましょう。
初めは難しく感じるかもしれませんが、ちょっと読めば理解できると思います。
私はホームページの制作やSEO(検索エンジン最適化)の仕事を10年ほど行っていて、日常的にホームページの修正をしています。
そんな私が、ホームページの修正方法と優先的に修正すべきポイントを解説します。
ホームページの修正は重要
ホームページの修正はとても大事です。
ホームページを修正する時には、デザインを変えたい、ユーザーが使いやすいように修正したい、もっと多くの人に読んでもらいたい、最新の情報を知らせたい、商品を買ってほしい、など色んな目的があると思います。
ホームページの修正をすることで、それらの目的が達成できるのです。
修正によって、お客様はもっとホームページを見てくれますし、よりユーザーに伝わるホームページを作ることができますよ。
ホームページを修正すればアクセスを増やせる
私は普段、どうにも成果が出ないホームページに困っているお客様から依頼されて、ホームページを修正しています。
HTMLを修正したり、テキストを修正したり、ホームページの構造自体を変更することもあります。
しかし、多くのホームページでは基本的なポイントが抑えられていないことが多いです。
ホームページの基本的な部分を修正することで、アクセスを大きく増やすことができます。まずは基本的なポイントを修正しましょう。
例えば、ホームページの修正を行うことで、実際にこれまでアクセスが1日10くらいだったホームページを、アクセスが1日1000ほどに変えたこともあります。
このように、ポイントを抑えてホームページを修正いけば、アクセスを大きく増やすことができるのです。
ホームページ修正の方法
ホームページの情報はすべて、サーバーに保管されています。サーバー上のファイルがホームページとして表示されているのです。
ホームページを修正するには、サーバー上のファイルを修正する必要があるのです。修正の方法は以下の2つです。
- FTPでサーバーに接続
- CMSで修正
FTPというツールを使ってサーバーに接続するという方法と、CMS(コンテンツマネジメントシステム)を利用して、ブラウザ上から修正をするという方法があります。それぞれの方法を紹介していきます。
FTPでの修正
FTPとは

FTPとは、「File Transfer Protocol」の略称です。
FTPとは、FTPサーバーと自分のパソコンがデータをやり取りするときの通信ルールのことです。FTPというのは一般的なサーバーで利用されている形式です。
このルールに従ってファイルをやり取りします。FTPの他にはSCPなどもありますが、レンタルサーバーではFTPを利用できるので、FTPを使います。
FTPでの修正方法
FTPでサーバーとデータのやり取りをするのには、専用のソフトが必要になります。このFTPソフトでは無料のツールがたくさんあります。
この無料のFTPのツールで定番なのが「FFFTP」です。下記のホームページで無料でダウンロードできますので落としてみてください。
こちらのソフトをダウンロードして、メニューの「接続」をクリックし、「新規ホスト」からサーバーの情報を入力します。
サーバーを契約したときのメールやサーバーの管理画面で、「ホスト名」「ユーザー名」「パスワード」などの情報を得られますので、その情報を入力しましょう。
FTPでホームページを修正するには、FTPソフトでサーバーからPCにHTMLやCSSのファイルをダウンロードし、そのファイルをPC上のテキストエディタで修正します。
そして、そのファイルをサーバーにアップすることで、ホームページの情報を修正することができるのです。
FTPで修正を行う場合には、間違って上書きしないようにバックアップをしっかりと取っておきましょう。
CMSで修正
次にホームページを修正する方法としては、CMS(コンテンツマネジメントシステム)を利用する方法があります。
CMSとは
CMSとは、FTPなどのツールを使わなくても、ブラウザ上からホームページの編集ができるシステムのことです。
イメージとしてはアメブロやFC2ブログなどに近いです。ユーザーは管理画面のエディターよりテキストを入れていくだけでホームページが作れます。
FTPを利用する場合には、HTMLやCSSなどのファイルを編集しなくてはなりませんが、このCMSを利用すればユーザーはテキストを編集するだけでホームページを修正することができます。
CMSによって、ユーザーはHTMLやCSSなどの専門的な知識がなくてもホームページを編集できるのです。
代表的なCMSとしては、WordPressやMovableTypeというものがあります。
現在、世界的にシェアが大きなものはWordPressです。WordPressは無料であり、オープンソースといって、そのプログラムの中身が公開されているものです。
デザインなども豊富ですし、色んな機能を無料で追加できますので、初心者の方も簡単に利用できます。
CMSでの修正方法
CMSには、ホームページを編集するための管理画面があり、ブラウザでその管理画面を開いて修正ができます。
記事コンテンツやページの内容は、管理画面のエディターの文字を編集することで変更できます。
エディターはWordのような書式で書くことができるので、HTMLなどのプログラムの知識が必要ありません。初心者の方でも簡単に扱うことができますね。
また、CMSを利用すればメニューやサイドナビなど、共通部分に表示する機能なども簡単に変更することができます。
さらに「プラグイン」をインストールすることで、様々な機能を付けることもできるので、初心者でも欲しい機能を簡単に追加できます。サイト制作スタッフがいない場合にはCMSの利用をおすすめします。
ホームページで修正すべきポイント7つ
ホームページを修正するには、上記のような2つの方法があります。
では、実際に編集するときにはどこを優先的に修正すればいいのか、ということを解説します。
優先的に修正すべきなのは、SEOに関わるポイントです。SEOとは、「検索エンジン最適化」のことであり、検索順位を上げるのための最適化です。
このポイントが最適化できていないと、検索順位が上がらず、いつまで経ってもアクセスが得られないということになります。SEOに関わるポイントを修正しましょう。
修正には、簡単なHTMLの修正も行いますので、これくらいの基本のHTMLは理解しておきましょう。
titleタグ

titleタグとは
titleタグとはページの名前のことであり、検索結果において一番大きく表示される箇所です。ユーザーはこのページタイトルを見て、ページがどのような内容かを判断します。
titleは書籍における背表紙のタイトルのようなものです。つまり、タイトルはページの内容を総括したものでなくてはなりませんし、テーマがわからないといけません。
書籍では、タイトルがわかりにくかったり、本の内容がわかりづらいと、読者はその本を手に取らないですよね。
titleタグの修正方法
titleタグはとても重要で、修正するだけで検索順位が上がることもあります。
titleタグを修正する時には、事業主の場合には会社名や店舗名、メディアの場合にはメディア名が必ず入ります。それだけでなく、ホームページで上位表示をしたいキーワードを含めるようにしましょう。
例えば、歯医者さんであれば以下のようなものです。
このように「地名+目的語」など、お客様がよく調べそうなキーワードを含めることで、そのキーワードで上位表示し集客ができるのです。
Googleはこのtitleを元に、ホームページの内容をまず把握します。とても重要度が高いポイントとなりますので、注意してください。
よくあるのが、同じtitleのページが存在するなどのホームページがありますが、これはマイナスですので修正してください。
本の背表紙が同じ書籍があると、どちらを読めばいいのかわからないのと同じです。
meta description

meta descriptionとは
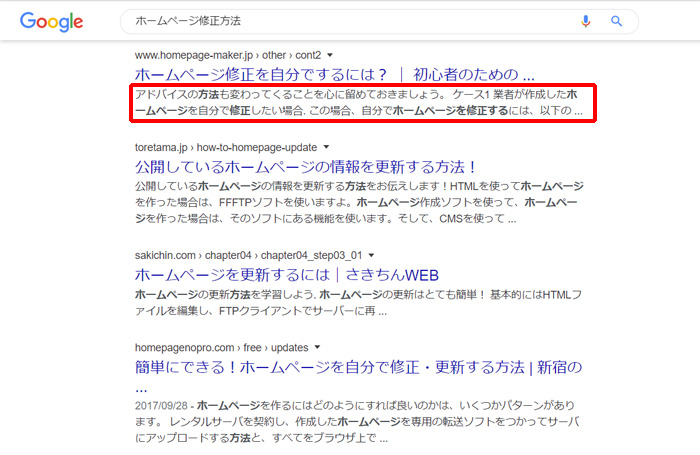
meta descriptionタグとは、ホームページの内容を120文字程度で詳しく説明したものです。
これは、検索結果のページタイトルの下の説明文の部分に表示されます。
ホームページのdescriptionは各ページの内容を表したものでなくてはなりませんので、全てのページで異なるものになるはずです。
ホームページの多くのページで同じdescriptionを利用しているホームページがありますが、これは間違いですので注意してください。
また一部分を少し変えるだけで、ほとんどの文章が同じというのも良い影響がありません。
これをしていると、Googleはそれらのページの内容が同じであるとして、評価を下げることがあります。
meta descriptionの修正方法
descriptionは120文字~140文字以内の文字数にして、キーワードを盛り込みすぎないようにし、そのページの内容を説明するオリジナルな文章にしましょう。
descriptionにキーワードを含めたからといって、検索結果の順位に変化はありませんので覚えておきましょう。
Googleは検索結果において、どれくらいクリックされているかというのを検索順位に反映しています。
よくクリックされて長い時間読まれるようなページというのは、役に立つ情報が書かれていると判断されます。
ですので、descriptionにはユーザーの関心を引くような文章を入れるように修正しましょう。
ただページの内容を解説するのでなく、ユーザーが読みたくなるような文章を書くのが大事です。
canonicalタグ
canonicalタグとは
canonicalタグとは、「URLの正規化」つまり検索エンジンに正しいURLを伝えるために利用するタグです。このタグの使い方を間違っているサイトは多いです。
ホームページというのは、「http://sample.com」と「http://www.sample.com」などのように、同じ内容でも別のURLでページが作られることがあります。
このように、同じ内容であったり、ほとんど同じような内容のページが作られる場合に、正しいURLを伝えるのがcanonicalタグです。
canonicalタグの修正方法
canonicalタグを設定しないと、重複したページをGoogleは別のページとして評価されてしまいます。それによってページの評価が分散されてしまうので、正しいページに修正しましょう。
また、全く同じ内容のページがあることで、ホームページ全体の評価が下がってしまうこともあります。
スマートフォンサイトなどでURLが異なる場合や別URLで同じような内容がある場合、一覧ページで多くのページが同じ内容の場合には、canonicalタグを設定するように修正しましょう。
また、どのページが重複になっているかわからない場合には、全ページにcanonicalタグを設定して、各ページのURLを入れても問題ありません。
Hタグ
Hタグとは
ホームページ内では見出しが書籍における目次の役割をします。この見出しがHタグです。
Hタグにはh1、h2、h3~のように重要度によってタグの種類があります。数字が小さいほど重要度が高いです。
ページのタイトルを表す最も重要な見出しが「h1」です。その後にh2、h3という見出しを利用しますが、これは本でいうところの「章」や「節」です。本であれば各章があり、その中にいくつかの「節」がありますよね。
Hタグの修正方法
まず、H1タグは各ページで1つのみ利用するようにしてください。
これと同じようにhタグにおいては、h1の中にh2があり、h2の中にh3タグがある、というような入れ子構造にしなくてはなりません。
よくこの順序がメチャクチャで、h2タグがないのにh3タグが出てきたり、h1タグがないのにh2タグがある、そもそもhタグがないようなホームページを見かけます。
これはルール上、おかしなことをしていますので修正してください。
本においても、章がないのに節が出てくる本って読みにくいですし、意味がわからないですよね?この順序がおかしな場合には修正してください。
Googleから評価され、読者にも読んでもらえる見出しの書き方は、以下の記事で解説していますので参考にしてください。
パンくずリスト
パンくずリストとは
パンくずリストとは、ホームページのなかで自分が現在見ているページの位置を知らせるものです。ページの上部に以下のような表記を見たことがないでしょうか?
これは、グリム童話の『ヘンゼルとグレーテル』において、森を彷徨う主人公たちが自分たちの現在地がわかるように、パンのくずを道端においたことに例えています。
つまり、ホームページのなかで、自分がどこにいるかがわかるようにするためのものなのです。
パンくずリストの修正方法
このパンくずリストがないようなホームページがありますが、それは大きな問題です。
パンくずリストは、ホームページを見るユーザーからしてもとても便利ですし、Googleとしてもホームページ内のページ構成を把握するのに使っています。
もしご自分のホームページにパンくずリストがない場合には、修正しましょう。
パンくずリストでは、リンクがちゃんとついているかも確認しましょう。上の例では「Topページ」「カテゴリページ」をクリックしたら、そのページに遷移するように作るのがよいです。
また、初心者には難しいかもしれませんが、構造化データにも対応するのが理想です。
404エラー

404エラーとは、URLにアクセスしようと思ってもそのページが存在しない、というエラーです。
Googleは404エラーがあっても、SEOでの評価を下げないということを言っています。しかし、ユーザーがホームページを訪れてページがなかったらどうでしょうか?目的が達成されませんし、不便ですよね。
Googleは、検索においてユーザーの求める情報を提供する、ユーザーに最適なものを提供するのを目的としています。
404エラーのページがあることによって、このGoogleの理念から外れることになってしまうのです。
404エラーが多くあるようなホームページは、評価が下がる可能性がありますので、404エラーがある場合にはリダイレクトやURL削除ツールを利用して直ちに修正をしましょう。
モバイル対応
現代では、多くの人がスマートフォンを持っています。ホームページを見るのはスマートフォンのみ、とう方も多いのではないでしょうか?
Googleもこのような状況から、モバイル対応を重視しています。MFI(モバイル・ファースト・インデックス)という評価体制を実施しており、スマートフォンサイトがある場合に、スマートフォンサイトを元に評価をするのです。
PCのホームページがいくら良くできていても、スマートフォンサイトの内容が最適化されていないと評価がされません。
ですので、スマートフォンサイトがSEO対策できていない場合には、直ちに修正するようにしましょう。
ホームページ修正ポイントの見つけ方
ここまでは、まず押さえるべきホームページ修正のポイントを紹介しました。
これらのポイント以外にはどこを修正すればいいか、どのようなツールを使って見つければいいのか、というのはわかりにくいと思います。
そんな時に使うと便利なツールとSEOのチェック方法を下記のページにまとめましたので、ぜひ参考にしてみてください。
まとめ
ホームページを修正するための2つの方法と、修正をする場合に重視すべきポイント7つを紹介してきました。
これらは、私が仕事でお客様から依頼をされて、ホームページを修正する時に簡単にチェックしている方法とポイントです。
こういったポイントは、ホームページを制作・運用する人間からしたら当然のポイントなのですが、意外と他の業界の方は知らないことが多いです。
私は、実際にこれらのポイントを修正することで、検索順位を上げ集客を増やしてきました。成果が出せる方法ですので、ぜひ修正してくださいね。
ただし、修正するにはHTMLやCSS、Wordpress、サーバーやFTPの知識が必要になります。
そういった知識がない場合やホームページで早く成果を出したいという方は、私の方で修正することもできますのでよかったら一度ご相談ください。