The Thorの画像付き新着記事を表示
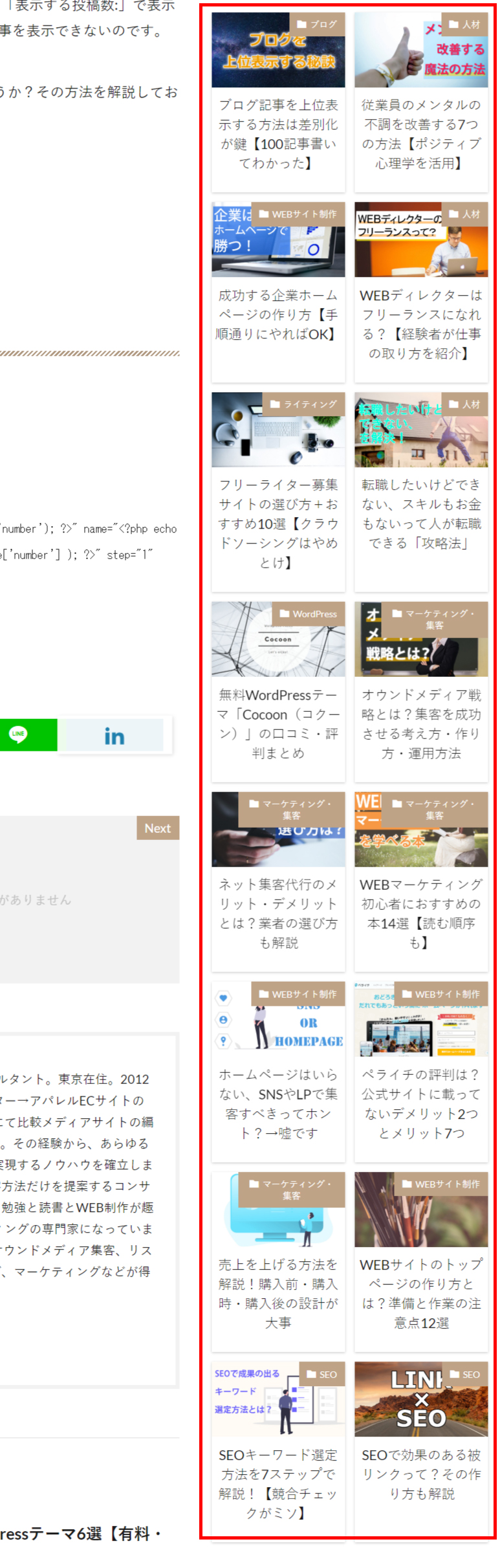
WordPressテーマ「The Thor」では、ウィジェットを使って、「画像付き新着記事」一覧を好きな場所に表示することができます。
サイドナビやフッター、または特定のページの中に画像付きの新着記事の一覧を表示したいときに利用できます。
利用するときには、「外観>ウィジェット」の「[THE]画像付き新着記事」をウィジェットの好きな場所に入れることで利用できます。
ウィジェットにある場所以外の特定のページに入れる時には、プラグインでショートコード化することで利用できます。
ただ、新着記事一覧を表示するときに、表示できる新着記事の数は、上限が10個という設定がされています。

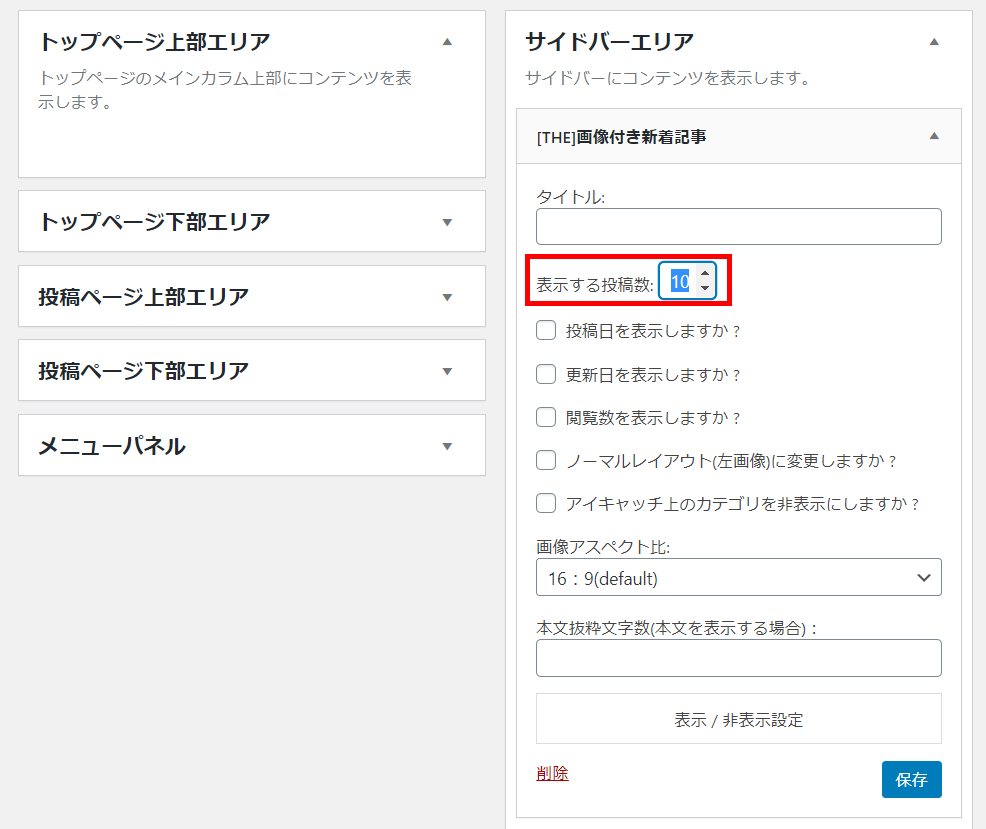
ウィジェットに「[THE]画像付き新着記事」をドラッグしたときに、「表示する投稿数:」で表示する投稿数を選べるのですが、10以上は選択できず10以上の新着記事を表示できないのです。
では、新着記事をもっと表示したい場合にはどうすればいいでしょうか?
あまりそんな場合はないと思いますが、もし表示したいという人がいたら参考にしてもらえるように、その方法を解説します。
表示する新着記事の数を10件以上に増やす方法
画像付き新着記事の数を10以上表示できるように設定する箇所は、管理画面にはありません。テーマの元ファイルを編集することになります。
管理画面の左メニューの「外観>テーマエディター」を開き、「編集するテーマを選択: 」で「THE THOR」を選択してください。
編集する元ファイルは、以下のファイルを編集します。
/inc/widget/parts_archive.phpこのファイルの、28行目の箇所を編集します。
<input class="tiny-text" type="number" id="<?php echo $this->get_field_id('number'); ?>" name="<?php echo $this->get_field_name('number'); ?>" value="<?php echo esc_attr( @$instance['number'] ); ?>" step="1" min="1" max="10" size="3">「max=”10″」が上限の数値ですので、「10」の数字を新着記事を表示したい数に変更して、保存してください。
テーマファイルを誤って編集すると不具合が起こることがあります。必ず数値だけを変更するようにしてください。
これで、上限の数を増やすことができました。
ウィジェットなどで「表示する投稿数:」の数を増やしてみてください。以下のように、その数だけ表示できるようになっているはずです。